แนะนำเกมส์เพื่อฝึกฝนการใช้งาน CSS สำหรับเหล่า Designers
Hola! 👋🏻 วันนี้จะพามาทำความรู้จักกับ CSS Property ที่เกี่ยวข้องกับการจัด layout / structure เพื่อให้สามารถทำงานและสื่อสารกับ Developer ได้ง่ายและมีประสิทธิภาพยิ่งขึ้น

Hola! 👋🏻 วันนี้จะมาแนะนำเกมส์ฝึกการใช้งาน CSS สำหรับ Designers เพื่อทำความรู้จักกับ CSS Property ที่เกี่ยวข้องกับการจัด layout / structure เพื่อให้สามารถทำงานและสื่อสารกับ Developer ได้ง่ายและมีประสิทธิภาพยิ่งขึ้น
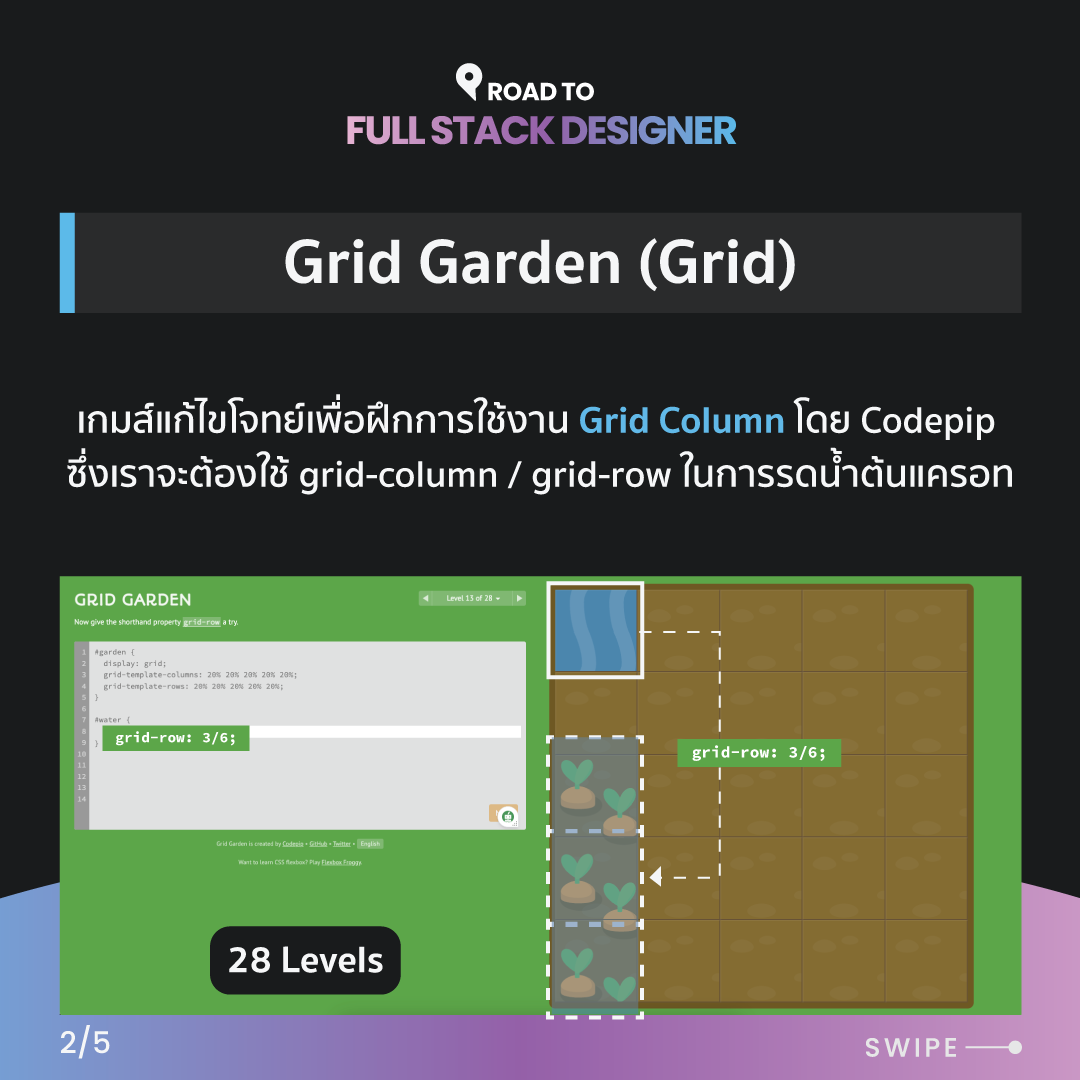
Grid Garden เกมส์บนเว็บที่ช่วยให้นักออกแบบเรียนรู้ CSS Grid โดยเรียนรู้การใช้งาน Grid, Grid Container และ Grid Items ในการวาง layout และ structure ของเว็บ ซึ่งประกอบไปด้วยการจัดการ row และ column ทำให้การออกแบบหน้าเว็บง่ายยิ่งขึ้น [Play now! : https://cssgridgarden.com/]

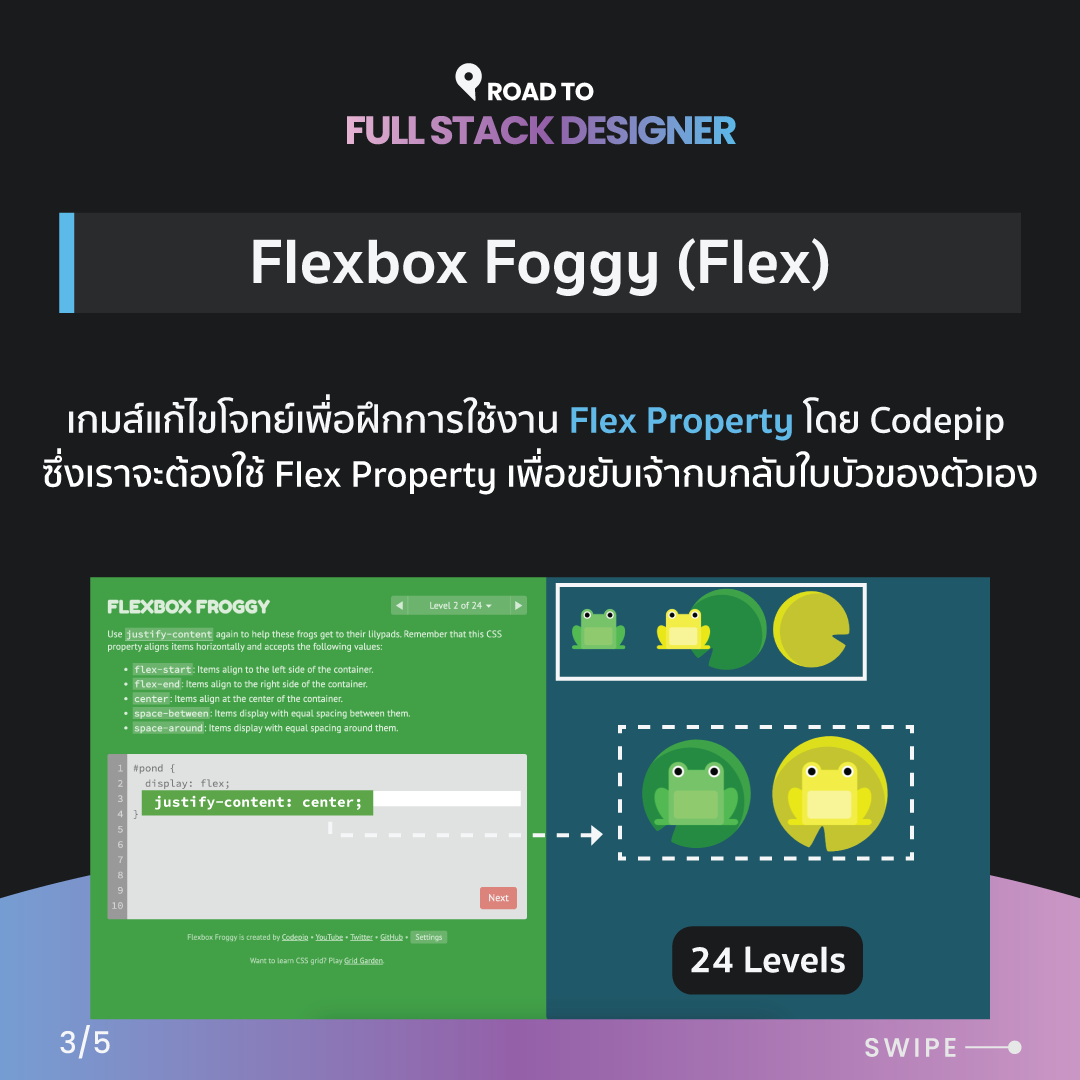
Flexboxfroggy เป็นการสอนเกี่ยวกับการใช้งาน CSS Flexbox โดยเรียนรู้การใช้งาน Flexbox, Flex Container และ Flex items ช่วยในการออกแบบการวาง layout ของ component บนหน้าเว็บไซด์ รวมถึงการจัดการ Responsiveness ต่าง ๆ [Play now! : https://flexboxfroggy.com/]

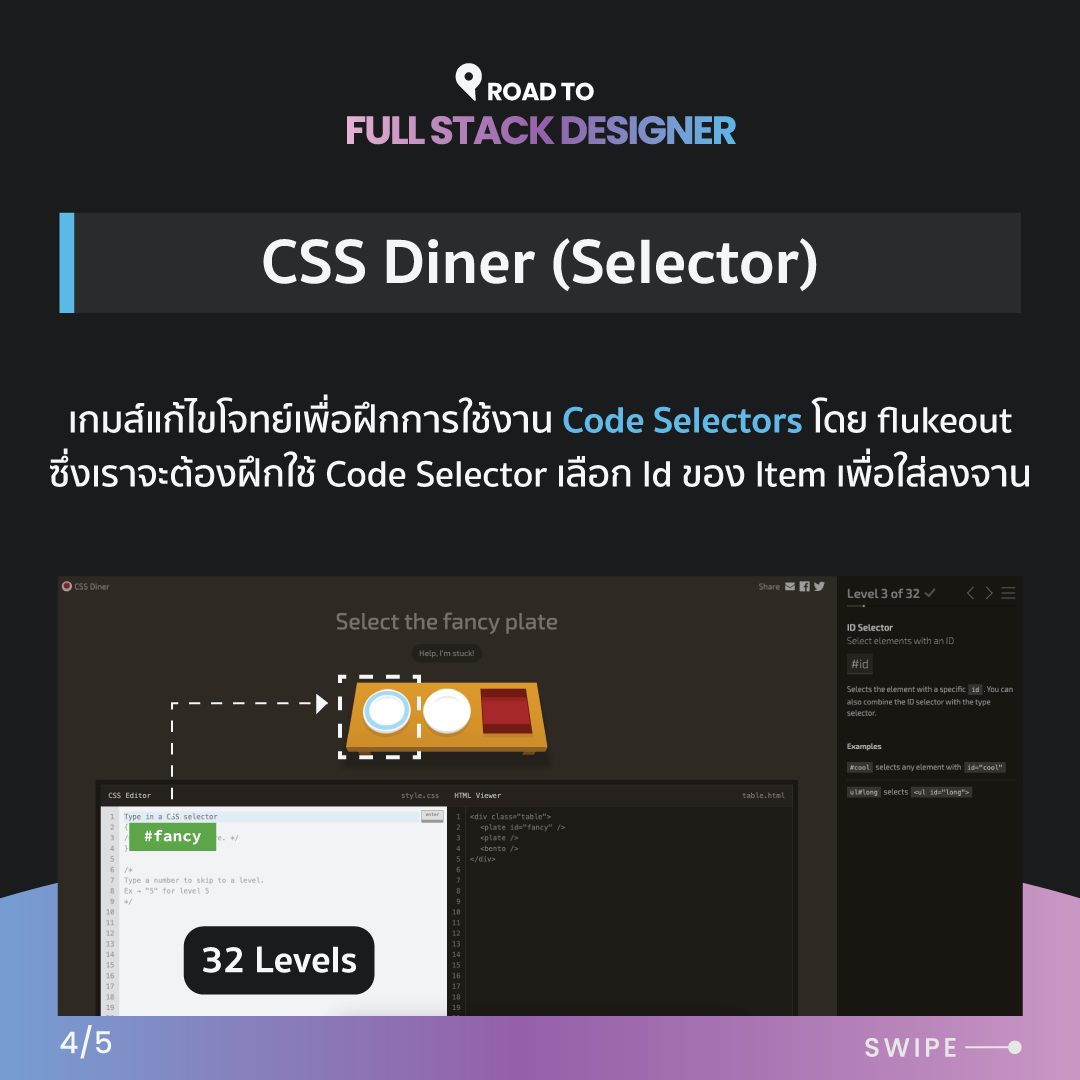
CSS Diner ในส่วนของเกมส์นี้เป็นการสอนในส่วนของการใช้ CSS Selector ใช้ในการ ‘select’ พวก HTML elements ที่เราต้องการ เช่น ระบุ id ของ item เพื่อเรียกใช้ในการเขียนนำไปใช้งาน เช่น styling และอื่น ๆ เป็นต้น [Play now! : https://flukeout.github.io/]

ส่วนตัวเราได้ลองเล่นครบแล้ว พอมีการไต่ระดับถึง level ที่สูงขึ้นเรื่อย ๆ บางด่านเราก็ผ่านไปไม่เป็น ซึ่งไม่ต้องกังวลใจเลย ใน youtube มีคลิปที่สอนวิธีเอาไว้เพียบบบ~!
Peace! ✌️