Full-Stack Designer เมื่อนักออกแบบอยากลองเขียน Code ด้วยตัวเอง
Hola! วันนี้เราอยากจะมาขยายความ คำว่า “Full-Stack Designer” ว่ามันคืออะไร ?

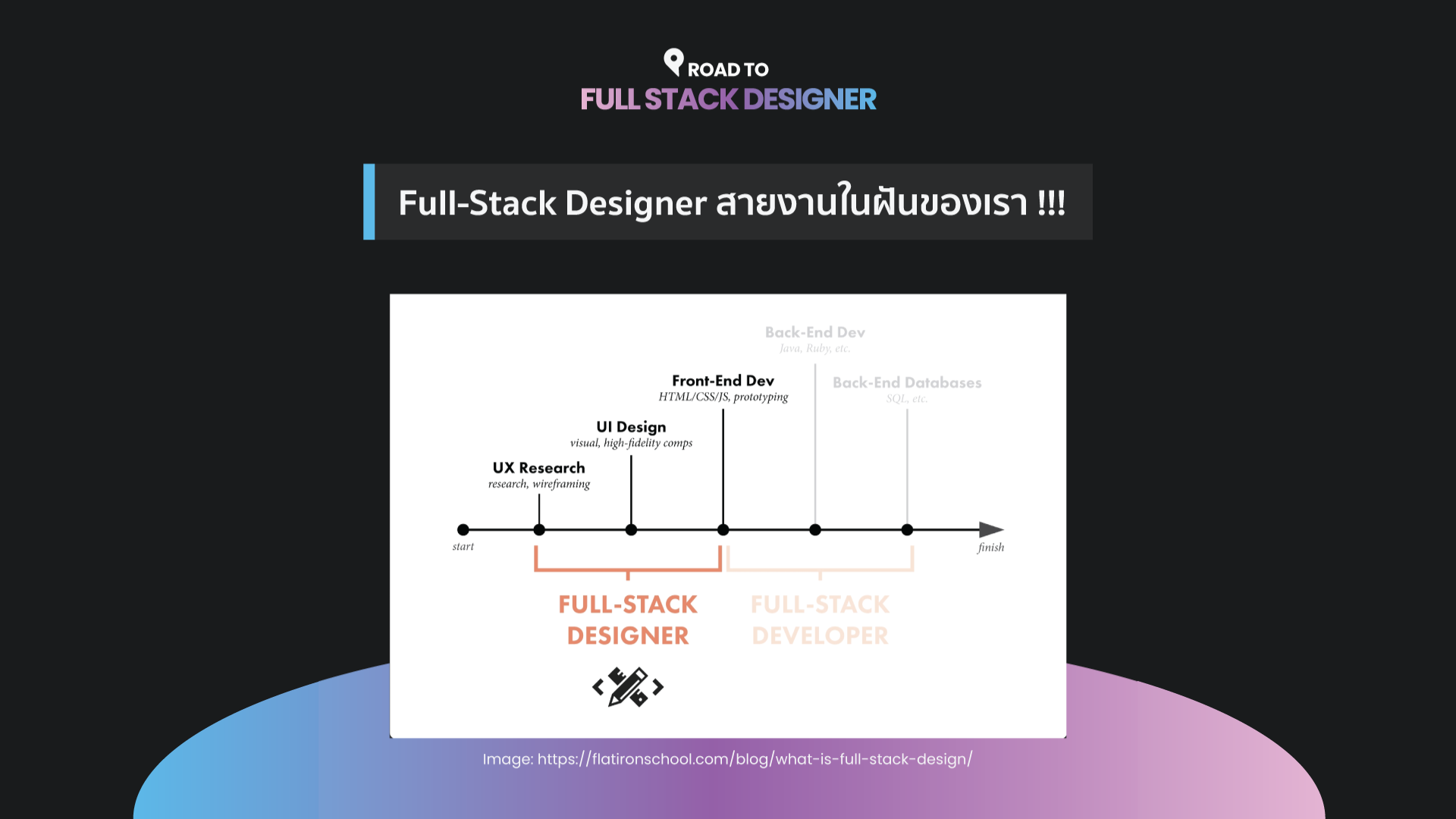
คำว่า Full-Stack หมายถึง บุคคลที่สามารถทำงานทั้ง process ของงานนั้น ๆ ได้อย่างเต็มรูปแบบ หรือสามารถจบงานได้ทุกขั้นตอนนั่นเอง
Full-Stack Designer จึงหมายถึงนักออกแบบที่สามารถจบงานได้ตั้งแต่ขั้นตอนการทำ Research ไปจนถึงการออกแบบ และเขียน HTML CSS และ JS เพื่อพัฒนาตัวแบบ (design) ให้เกิดขึ้นเป็น product ที่จับต้องได้ สำหรับ skill set ที่ต้องมีในงานสายนี้คือ UX Research , UI Design, และ Front-End Dev หรือเข้าใจง่าย ๆ ก็คือครอบคลุมงานออกแบบรวมถึงพัฒนาให้เกิดขึ้นจริง
จากประสบการณ์ของเรา การที่เราออกแบบ UI และสามารถสื่อสารกับ Dev ได้ นั่นหมายความว่าเราก็มีพื้นฐานความรู้ในด้าน Front-End Dev แล้วพอสมควร อาจไม่ใช่ทางปฏิบัติเพราะเราอาจจะยังไม่เคย coding จริง แต่เป็นไปในทางทฤษฎีที่เรามีความเข้าใจเกี่ยวกับโครงสร้างพื้นฐานของตัว UI ที่เราออกแบบ และสามารถมองภาพในการแยกส่วนต่าง ๆ ของเว็บออกมาได้เป็น กล่อง ๆ เหมือนกับที่ Front-End Dev จะนำข้อมูลเหล่านี้ไปใช้เขียนต่อนั่นเอง
หากเพื่อนๆคนไหนที่ทำงานในสาย UX/UI อยู่แล้วเราอยากแนะนำให้ลองศึกษาเกี่ยวกับ Front-End Dev ไปด้วยพร้อม ๆ กัน นอกจากจะได้ skill set ที่เพิ่มขึ้นแล้ว ยังช่วยให้เราพัฒนางานในด้าน UI และสื่อสารกับ Dev ได้ดียิ่งขึ้นอีกด้วย
Peace! ✌️